Published on: 10/10/2024
Explore Bolt.new: An emerging AI-driven development sandbox that simplifies building, editing, and deploying full-stack web applications. Beginner-friendly and installation-free, it can be paired with Cursor for local development.
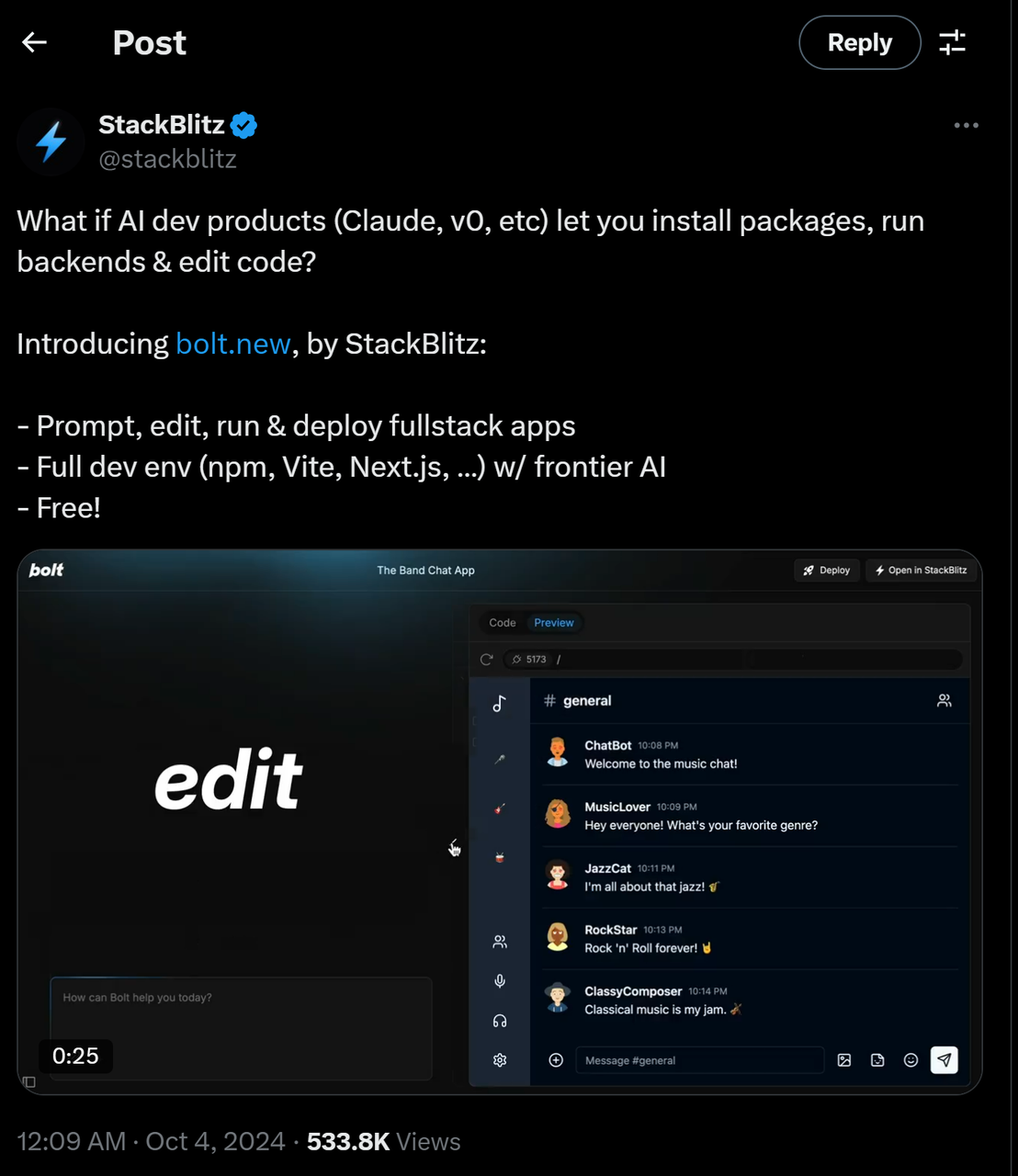
Bolt.new Quick Start: AI-Powered Full-Stack Development Platform with No Installation
Introduction to Bolt.new: Streamlining Full-Stack Development
Bolt.new, recently launched by StackBlitz, is an AI-driven development sandbox designed to simplify the process of developing full-stack web applications. As an emerging competitor to Cursor, v0, and Claude Artifacts, Bolt.new offers an integrated terminal and editor environment to enhance development efficiency.

Comparing Bolt.new with Cursor
Compared to Cursor, Bolt.new offers several distinct features:
- Simple Setup: More accessible for beginners
- In-Browser Development Environment: Integrates terminal and IDE, eliminating complex local setups
- AI Context Understanding: Better comprehension of project background, providing more accurate suggestions
Hands-On Project: Creating an AI Application Showcase Website
Let's explore Bolt.new's capabilities through a practical project. We'll create a website called "Best Artifacts" to showcase Bolt.new projects.
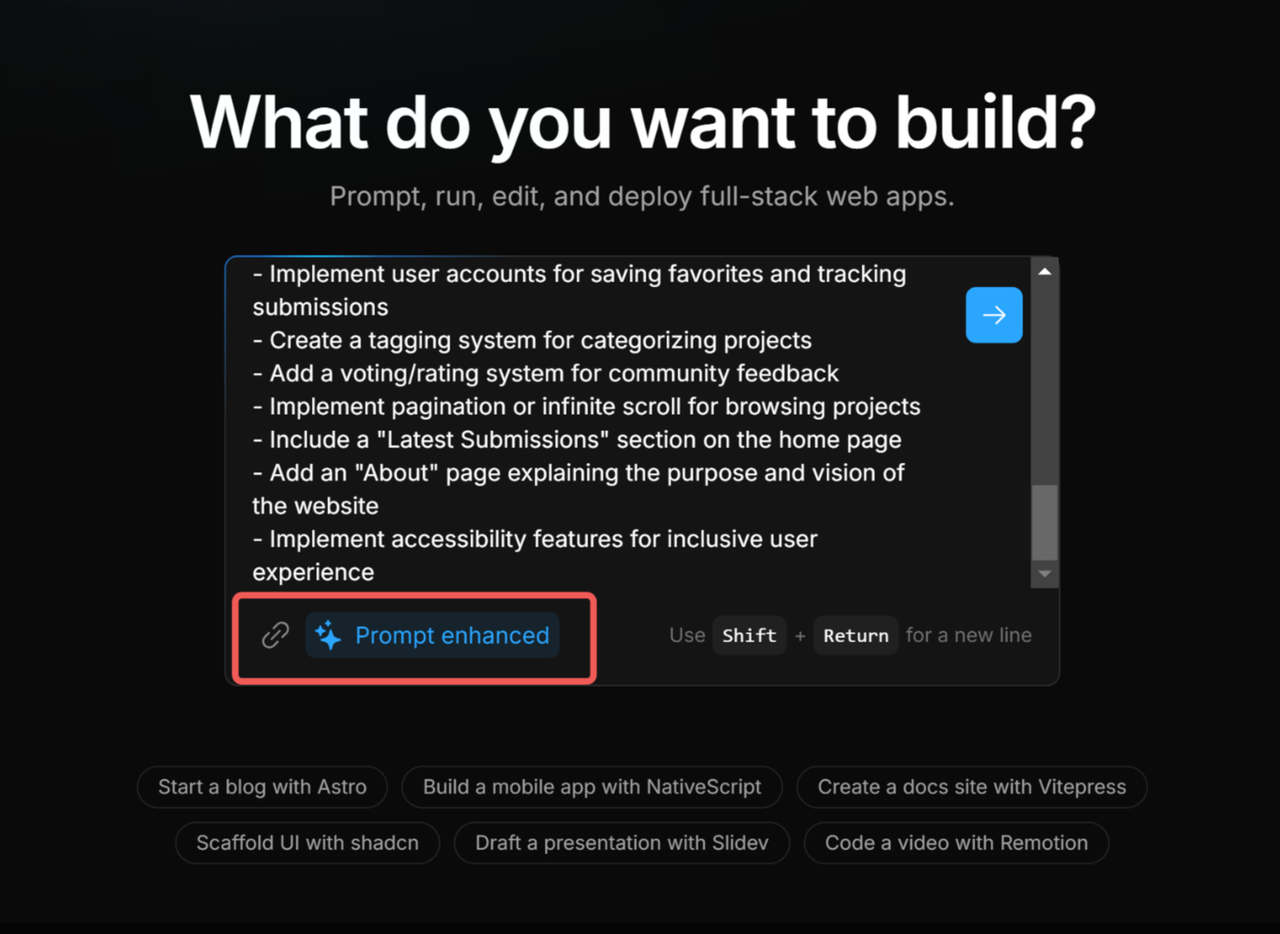
Step 1: Describing Project Requirements
First, we'll describe our project idea to the AI:
Build a bolt.new and claude artifacts Showcase website. The domain is bestartifacts.org. Every Showcase can be a bolt.new deployment or claude artifact or other AI generated app. Users use this website to learn and share creative things.
- Home page is a discover page. Please use card design
- Users can view details or jump to the external link
- Case has Author (name and url), description, featured image, url
- Users can share cases to social media
- Submit button: open new window to https://tally.so/r/w8Pjel
- Add official links for Users to learn how to create claude artifacts or bolt.new
The AI can help refine your prompt.

The AI generates the first version of the website, which looks promising.
Step 2: Enhancing Website Functionality
After the initial version, we can further improve functionality. For example, adding a search feature:
Looks very good. Please implement the search function
The AI adds the search functionality, making the website more practical.
Step 3: Deploying the Website
Using Bolt.new's deployment feature, we can deploy the website to Netlify.
- Click the "Deploy" button in the top right corner
- If you encounter errors, try redeploying
- Once successful, the website address is: https://incandescent-marigold-7b22ce.netlify.app/
Step 4: Downloading Code Locally
For further customization, we can download the code locally and continue development using editors like Cursor:
- Click the "Open in StackBlitz" button
- Find and click the download button in the left sidebar
Impressions of Bolt.new
After using Bolt.new, here are some key observations:
- Effective Code Generation: The generated code generally meets expectations, especially in frontend interface design
- Clean Interface Design: Overall design is similar to the v0 platform
- Convenient In-Browser Development: Beginner-friendly and easy to get started
Compared to v0, Bolt.new's advantages include:
- Generation of a complete project code structure
- Ability to edit all code files, offering greater flexibility
Conclusion
Bolt.new, as an emerging AI programming tool, provides developers with a solid platform for full-stack web application development. Whether you're an experienced developer or a programming novice, Bolt.new can help you build and deploy web applications faster.
If you have an idea you want to implement quickly, give Bolt.new a try. When you run out of tokens, you can switch to local development with Cursor.