Published on: 10/11/2024
Learn how to use bolt.new to create customized Next.js project templates, streamline your development process, and boost efficiency. Suitable for full-stack developers and Next.js beginners.
Master bolt.new: Quickly Customize Your Next.js Project Template
As a full-stack developer, I learned to develop applications using Next.js through Cursor. However, I found myself spending a lot of time setting up environments and searching for suitable starters.
For Next.js beginners, environment setup is often the first hurdle. Even powerful tools like Cursor can't fully automate this process. Today, I'll introduce you to a simple yet efficient method to quickly create and customize your Next.js project template using bolt.new.
Why Do You Need a Next.js Project Template?
When starting a new Next.js project, we typically need to go through the following steps:
- Initialize the project
- Install necessary dependencies
- Configure the development environment
- Set up the project structure
- Add commonly used tools and libraries
This process is not only time-consuming but also prone to errors. Using a pre-configured Next.js project template (starter) can greatly simplify this process, allowing you to dive into actual development more quickly.
bolt.new: Your Best Assistant
bolt.new is a powerful online tool that helps you quickly create and customize Next.js project templates. Below, we'll explore two methods of using bolt.new.
Method 1: Clone My bolt-nextjs-shadcn-starter Repository
I've already created a basic Next.js starter template using bolt.new, which you can use to quickly start your project. Here are the steps to use it:
- Visit my GitHub repository: bolt-nextjs-shadcn-starter
- On the repository page, click the green "Code" button
- Copy the displayed HTTPS or SSH link
- Run the following commands in your local terminal:
git clone https://github.com/biubiubiu35/bolt-nextjs-shadcn-starter.git
cd bolt-nextjs-shadcn-starter
- Install dependencies and start the project:
npm install
npm run dev
This Next.js starter is a clean starting point, suitable for developers who want to quickly begin a Next.js project. You can start developing directly on this foundation without additional configuration.
Now you can start your development work using Cursor.
Method 2: Customize Your Template Using bolt.new
If you:
- don't want to start from a basic project
- want to customize a starter that better fits your needs
You can follow these steps to create a custom template using bolt.new:

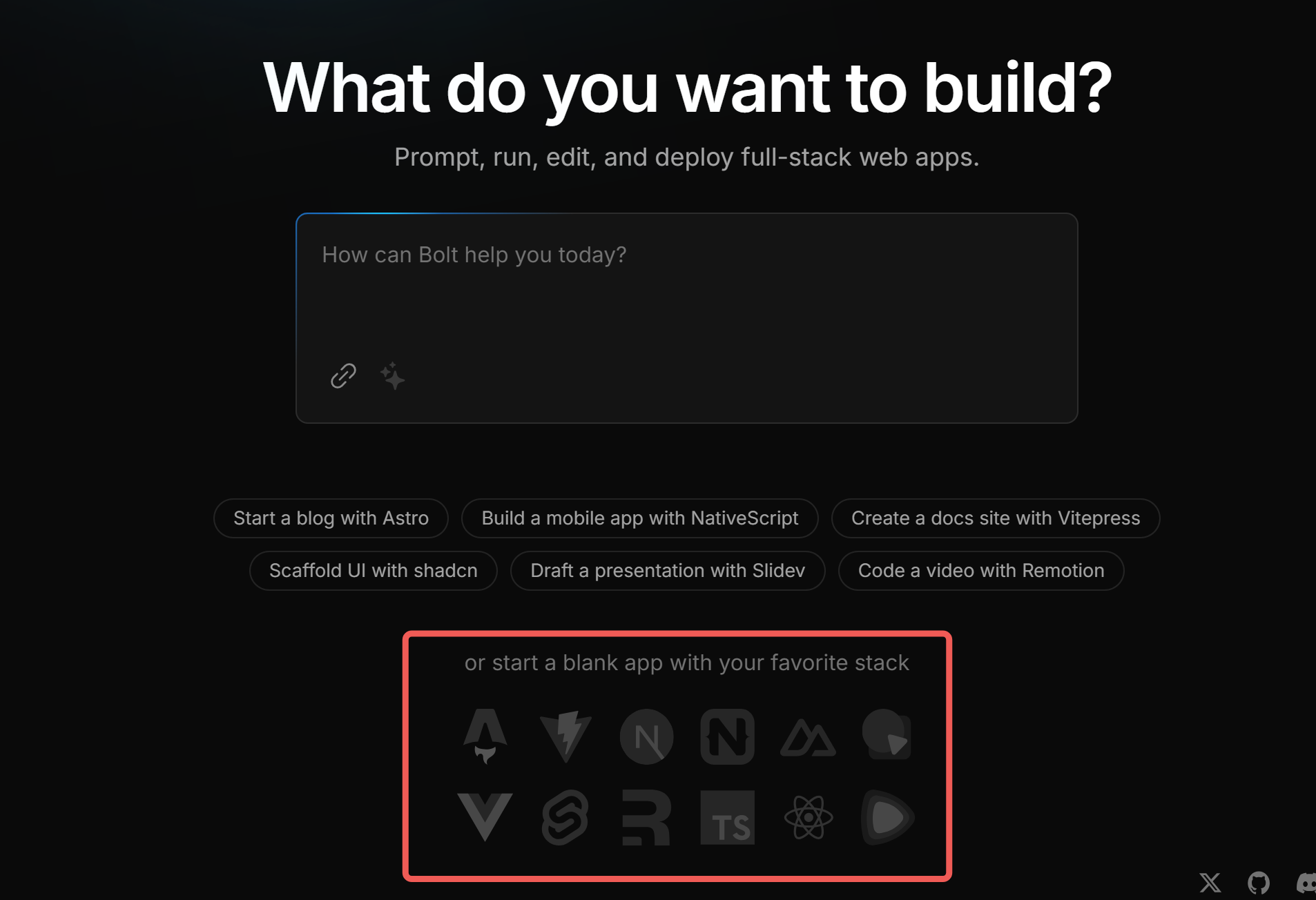
- Open bolt.new
- Click "or start a blank app with your favorite stack"
- Select the tech stack and features you need in the left panel:
- Choose Next.js as the framework
- Add TypeScript, Tailwind CSS, etc., as needed
- Select your preferred UI component library, such as Shadcn UI
- Add other necessary tools like ESLint, Prettier, etc.
- View your selections in real-time in the right preview panel
- Adjust the configuration until you're satisfied
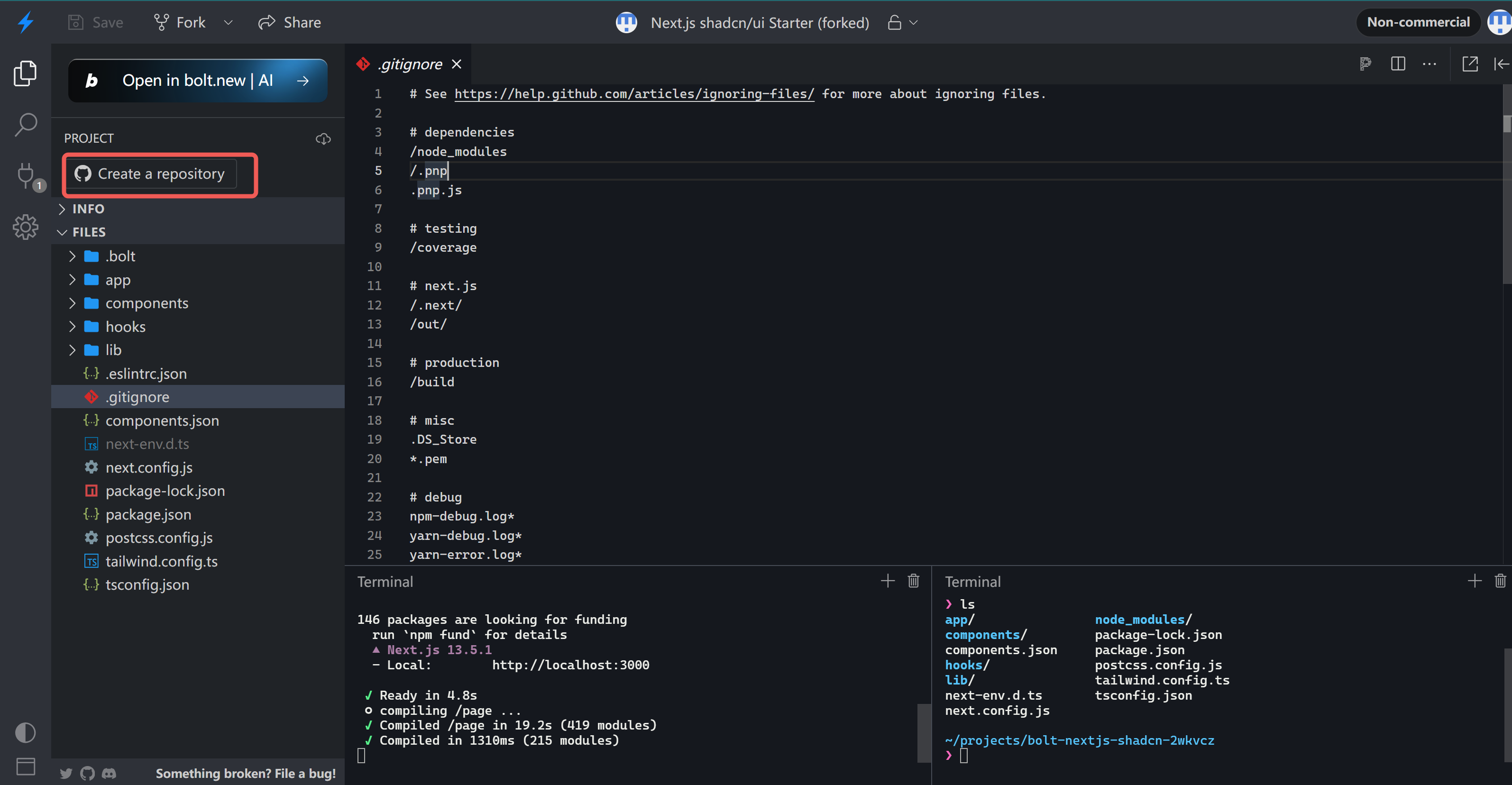
- Click the "Create Repository" button
- Choose the GitHub account where you want to create the repository and name your new repo
- Confirm creation

After completing these steps, bolt.new will generate a Next.js project template with all your selected configurations and create a new GitHub repository.
Local Development: Continue Your Coding Journey with Cursor
Now that you have a customized Next.js project template, you can clone it locally and continue your development work using Cursor.
- Run in your terminal:
git clone https://github.com/yourusername/your-new-repo.git cd your-new-repo - Install dependencies:
npm install - Start the development server:
npm run dev - Open the Cursor editor and start your Next.js coding journey!
Why Use bolt.new?
Using bolt.new to create and customize your Next.js project template has several advantages:
- Save Time: Get a complete Next.js project structure in minutes without manual configuration.
- Reduce Errors: Pre-configured environments reduce the possibility of human errors.
- Flexible Customization: Adjust Next.js project template configurations according to project requirements at any time.
Conclusion
By using bolt.new, we can quickly create a customized Next.js project template, greatly simplifying the project initialization process. This not only improves our development efficiency but also allows us to focus more on actual business logic development. Whether you're a Next.js beginner or an experienced developer, this method can save you a lot of time and effort.
Now you've learned how to use bolt.new to create your Next.js project template. Give it a try, and you'll discover the power of this tool!