发布于: 10/10/2024
探索 Bolt.new:一个新兴的 AI 驱动开发沙盒,简化全栈 Web 应用的构建、编辑和部署流程。新手友好,无需安装。可以搭配 Cursor 本地开发。
Bolt.new 快速上手:无需安装的 AI 驱动全栈开发平台
Bolt.new 简介:简化全栈开发流程
Bolt.new 是 StackBlitz 最近推出的 AI 驱动开发沙盒,旨在简化全栈 Web 应用的开发过程。作为 Cursor、v0 和 Claude Artifacts 的新兴竞争者,Bolt.new 提供了一个集成终端和编辑器的开发环境,有助于提高开发效率。

Bolt.new 与 Cursor 的比较
相比 Cursor,Bolt.new 有以下几个特点:
- 安装过程简单:对新手来说更容易上手
- 浏览器内开发环境:集成了终端和 IDE,不需要复杂的本地设置
- AI 理解上下文:能更好地理解项目背景,提供相对准确的建议
实践项目:创建 AI 应用展示网站
让我们通过一个实际项目来了解 Bolt.new 的功能。我们将创建一个展示 Bolt.new 项目的网站,叫做 "Best Artifacts"。
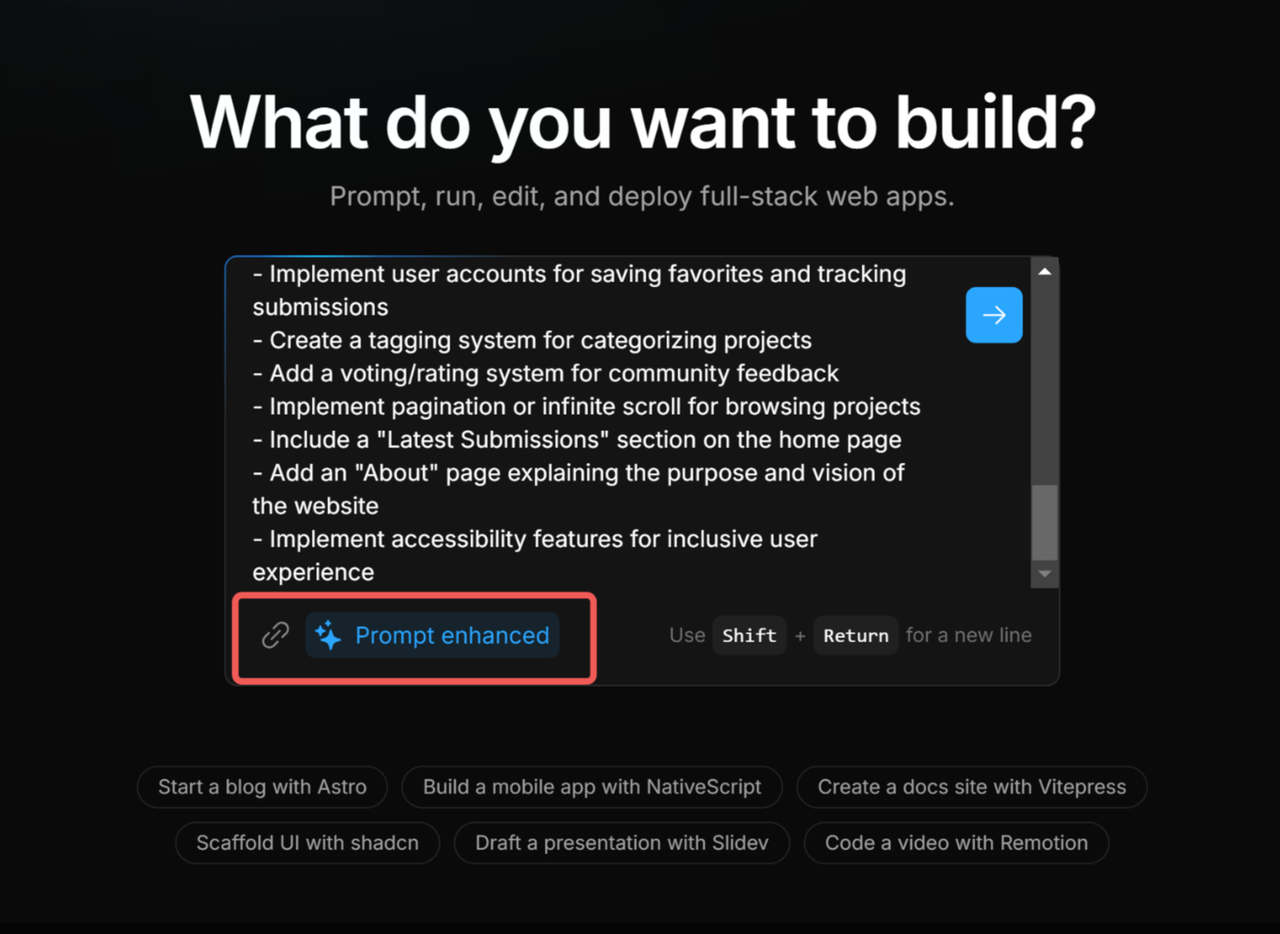
步骤 1:描述项目需求
首先,我们需要向 AI 描述我们的项目想法:
Build a bolt.new and claude artifacts Showcase website. The domain is bestartifacts.org.
Every Showcase can be a bolt.new deployment or cluade artifact or other AI generated app.
User use this website to learn and share creative things.
- Home page is a disover page. Please use card design
- User can view detail or jump to the external link
- Case has Author(name and url), description, featured image, url
- User can share case to social media
- Submit button: open new window to https://tally.so/r/w8Pjel
- add official links for User to learn how to create claude artifacts or bolt.new
AI 还可以帮你润色提示词。

AI 生成了第一版网站,效果还不错。
步骤 2:改进网站功能
初版网站生成后,我们可以进一步完善功能。比如,添加搜索功能:
Looks very good. Please implement the search function
AI 添加了搜索功能,使网站更加实用。
步骤 3:部署网站
使用 Bolt.new 的部署功能,我们可以将网站部署到 Netlify 上。
- 点击界面右上角的 "Deploy" 按钮
- 如果遇到错误,可以尝试重新部署
- 部署成功后,网站地址是:https://incandescent-marigold-7b22ce.netlify.app/
步骤 4:下载代码到本地
如果需要进行更多自定义,我们可以将代码下载到本地,使用 Cursor 等编辑器继续开发:
- 点击 "Open in StackBlitz" 按钮
- 在左侧栏找到并点击下载按钮
Bolt.new 使用感受
使用下来,Bolt.new 有这些特点:
- 代码生成效果不错:生成的代码基本符合预期,特别是在前端界面设计方面
- 界面设计简洁:整体设计和 v0 平台差不多
- 浏览器内开发方便:对新手比较友好,容易上手
与 v0 相比,Bolt.new 的优点包括:
- 生成了完整的项目代码结构
- 可以编辑所有代码文件,灵活性更高
总结
Bolt.new 作为一个新兴的 AI 编程工具,为开发者提供了一个还不错的全栈 Web 应用开发平台。无论你是有经验的开发者还是编程新手,Bolt.new 都可能帮你更快地构建和部署 Web 应用。
如果你有一个 idea 马上就像实现,不妨试试 Bolt.new。等 token 用完了,再用 Cursor 本地开发。