How to Build Your Own Directory Website for Programming Beginners
What technologies do you need to build a directory website? Before 2024, you needed to learn HTML, CSS, JavaScript, Node.js, Next.js, and TypeScript. Now you just need to know what you want, and AI can help you implement it through prompts. Programming knowledge is still important, but good feedback is more important. Our ultimate goal is to create products, not to become a programmer. This article introduces how to quickly launch a directory website using bolt.new.
This is the first in a series of tutorials where I'll complete the development of a directory website. I recently created a directory website https://aiselect.site. After completing the first version, I realized that a directory website is a typical teaching project, so I'm starting over to demonstrate how to build a directory website using AI tools.
This tutorial is suitable for:
- Product managers
- Other non-technical personnel
- Teenagers
No programming experience is required to complete this tutorial, but enthusiasm for creating products is necessary.
What is a Directory Website?
As the name suggests, a directory website helps users find things. It doesn't need to provide products or services itself; it just provides a directory. I've already implemented one using bolt.new. Let's look at the results and then discuss why we chose a directory website.




Directory websites are gateways to the internet. Chinese users are familiar with hao123, which is a directory website. It provides convenient access points for internet users. Here are some directory websites:
- https://hao123.com
- https://betalist.com/
- https://producthunt.com/
- https://www.toolify.ai/
- https://www.indiehackers.com/
Why Choose a Directory Website?
There are three reasons for choosing a directory website as a starting point:
High Demand Billions of internet users worldwide are searching for various information, and even Google search engine needs to gather information from various websites. Directory websites serve as aggregation points for information. They can aggregate products, tools, or hobbies.
Complete Functionality Though small, it has all the essential features. A directory website is an excellent programming practice case. It can be complex with CMS, social features, and search functionality, or as simple as just a homepage. It covers the main technology stack of website development.
Commercial Value Directory websites have mature monetization models.
-
Advertising Revenue Display ads: Directory websites can generate revenue through various forms of advertising (such as banner ads, sidebar ads, etc.). These can be sold directly to advertisers or through ad networks (like Google AdSense), earning based on clicks or impressions. Search revenue sharing: Many directory websites partner with search engines to receive search revenue sharing. This typically accounts for over 70% of a directory website's total revenue.
-
Promotional Fees Paid promotion services: Directory websites can offer promotional services to other websites or applications, featuring them on the homepage or specific locations to increase exposure and traffic. Promotion fees are usually based on factors like position, duration, and click-through rates.
-
Data Sales User behavior data: Directory websites can collect user behavior data and monetize it by selling relevant data to other companies or institutions. This not only generates revenue but also helps partners better understand market demands.
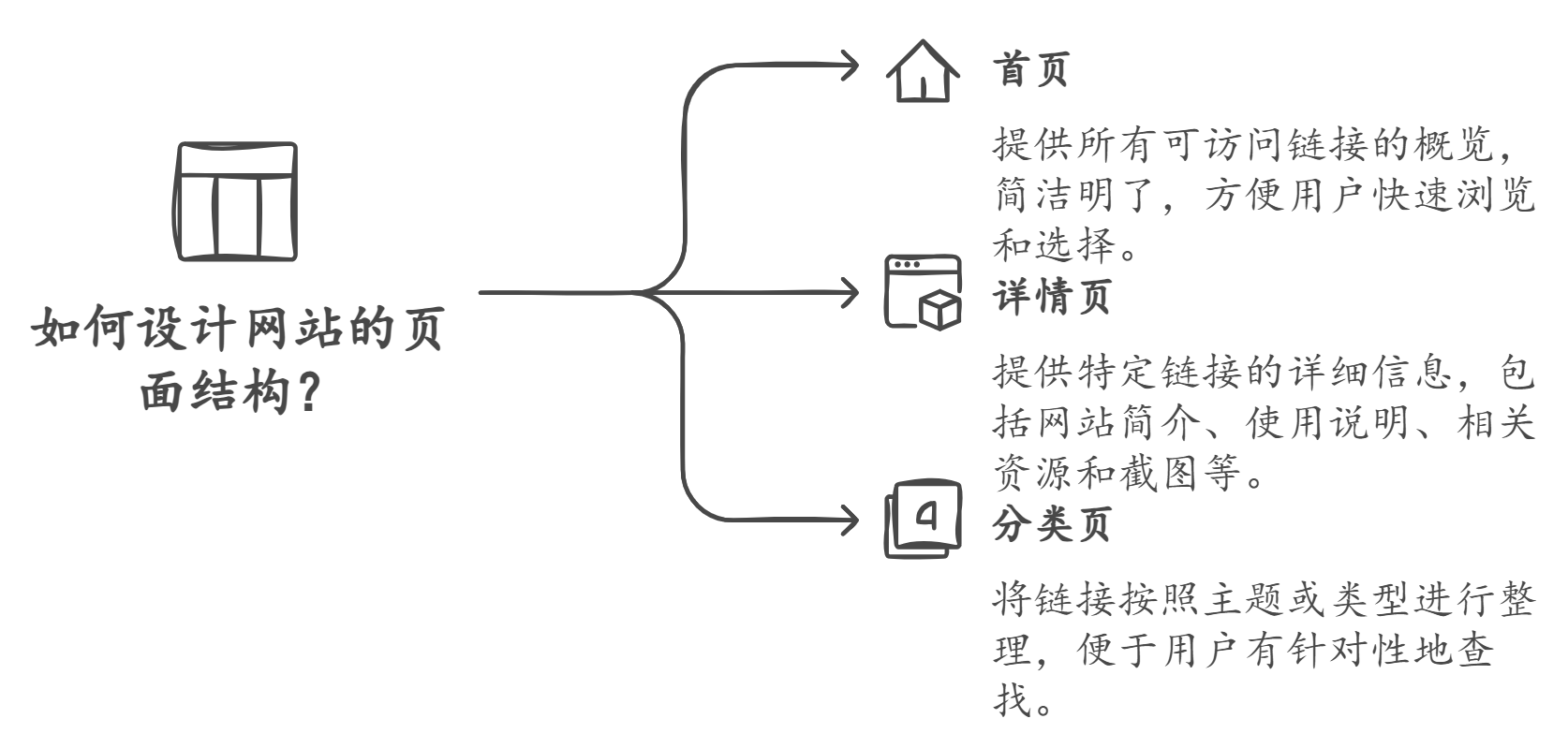
Basic Structure of a Directory Website
There's a simpler type of directory website that's just like browser bookmarks. It only has a homepage, without detail pages and category pages. Here we're discussing another type.

- Homepage
- Overview: The first interface users see when entering the website, providing an overview of all accessible links.
- Content display: Usually includes popular websites, recommended links, and latest updates to help users quickly find interesting content.
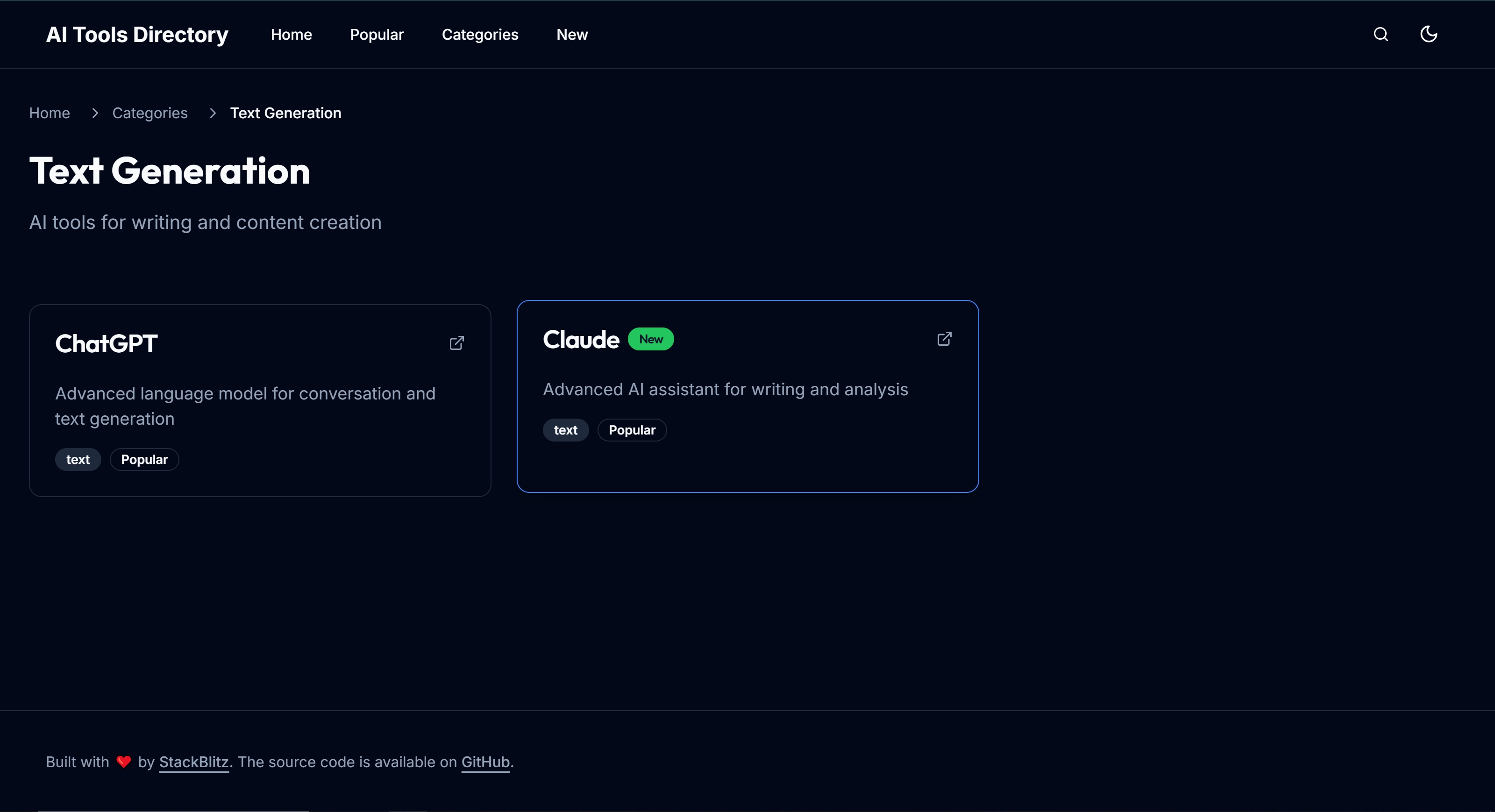
- Detail Page
- Overview: Provides detailed information about specific links to help users better understand the website's features.
- Content display: Includes website introduction, usage instructions, related resources, and screenshots to enhance users' understanding.
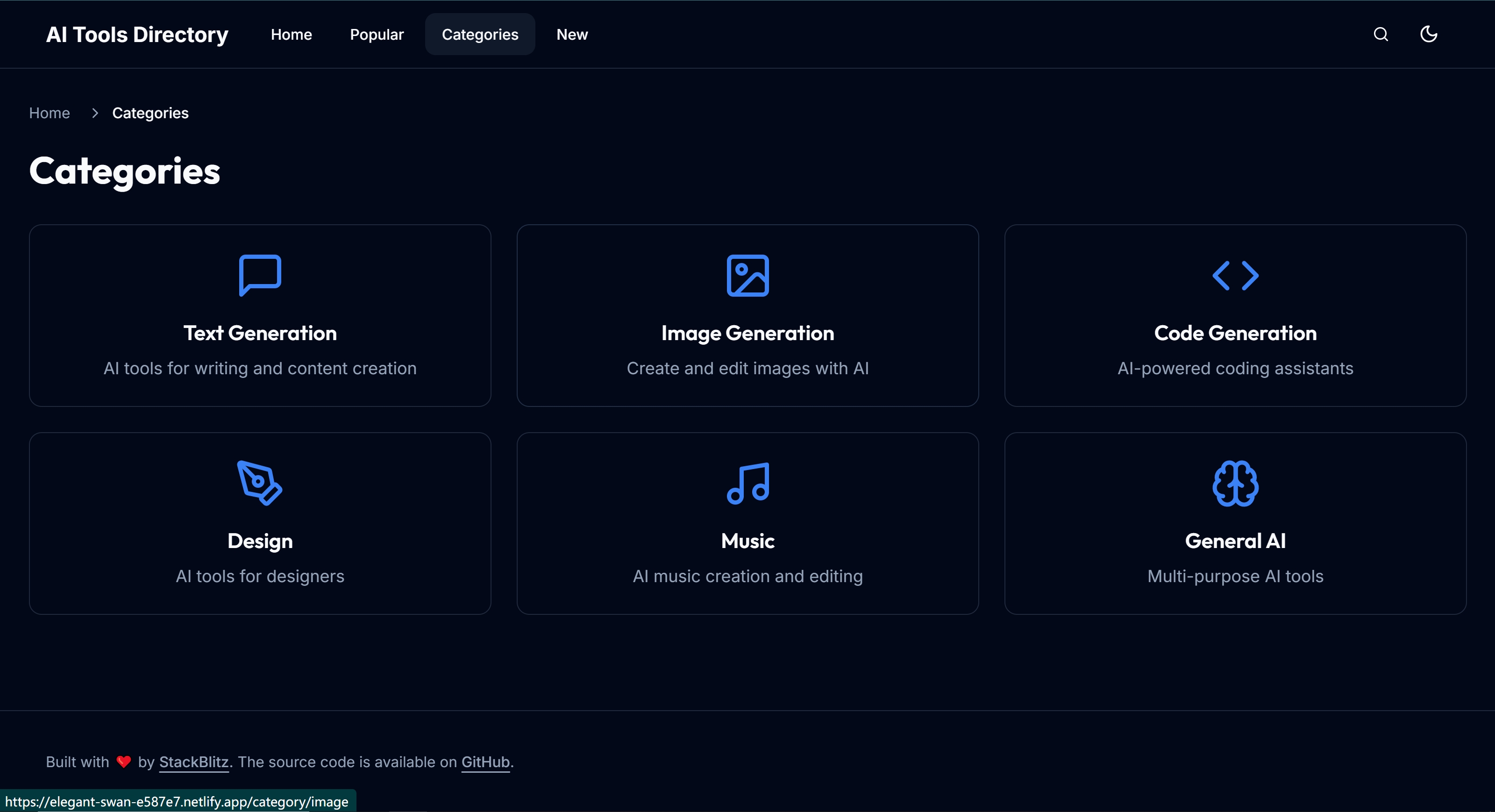
- Category Page
- Overview: Organizes links by topic or type for targeted searching.
- Content display: May include lists of different categories like news, shopping, social media, education, etc., with relevant links under each category.
Step 1: Getting to Know bolt.new
Bolt.new is an open-source AI-driven full-stack web development tool developed by StackBlitz, designed to simplify development processes and improve efficiency. It combines Node.js and WebContainers technology, allowing developers to code, run, and deploy directly in the browser without complex local environment configuration.
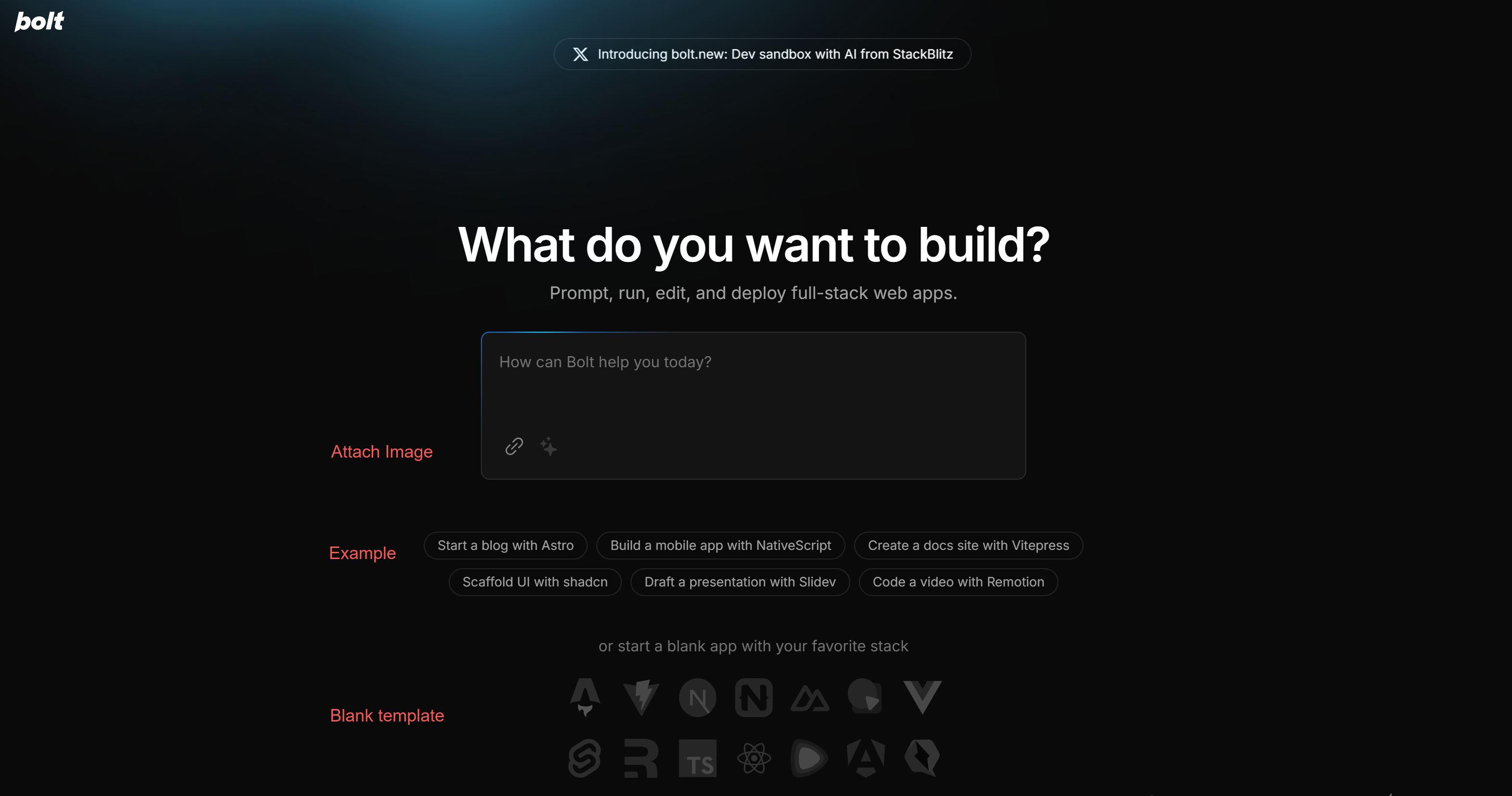
Open https://bolt.new
Its interface is simple - enter prompts to generate code.
What do you want to build?
Initial Interface
- Input box: Enter prompts and press enter to generate code
- Enhanced Prompt: Prompt enhancement that provides more detailed and precise prompts based on your input
- Run: Button has the same effect as enter, clicking generates code
- Example projects: These are preset prompts that can generate complete projects
- Project templates: Use specific frontend frameworks to quickly generate an empty project

Step 2: Enter Prompts and Run
Here's my initial prompt:
Create an AI tools directory website in English, must use nextjs + Typescript + Shadcn.
- Cool design.
- Use thin fonts from Google Fonts
- Use responsive design with navigation bar and Footer
Clicking the Prompt Enhanced button, AI converts the prompt into a more detailed English version:
Create a modern AI tools directory website with a sleek design using Next.js, TypeScript, and Shadcn/UI. Requirements:
- Implement a responsive layout with a navigation bar and footer - Use elegant Google Fonts (Inter for body, Outfit for headings)
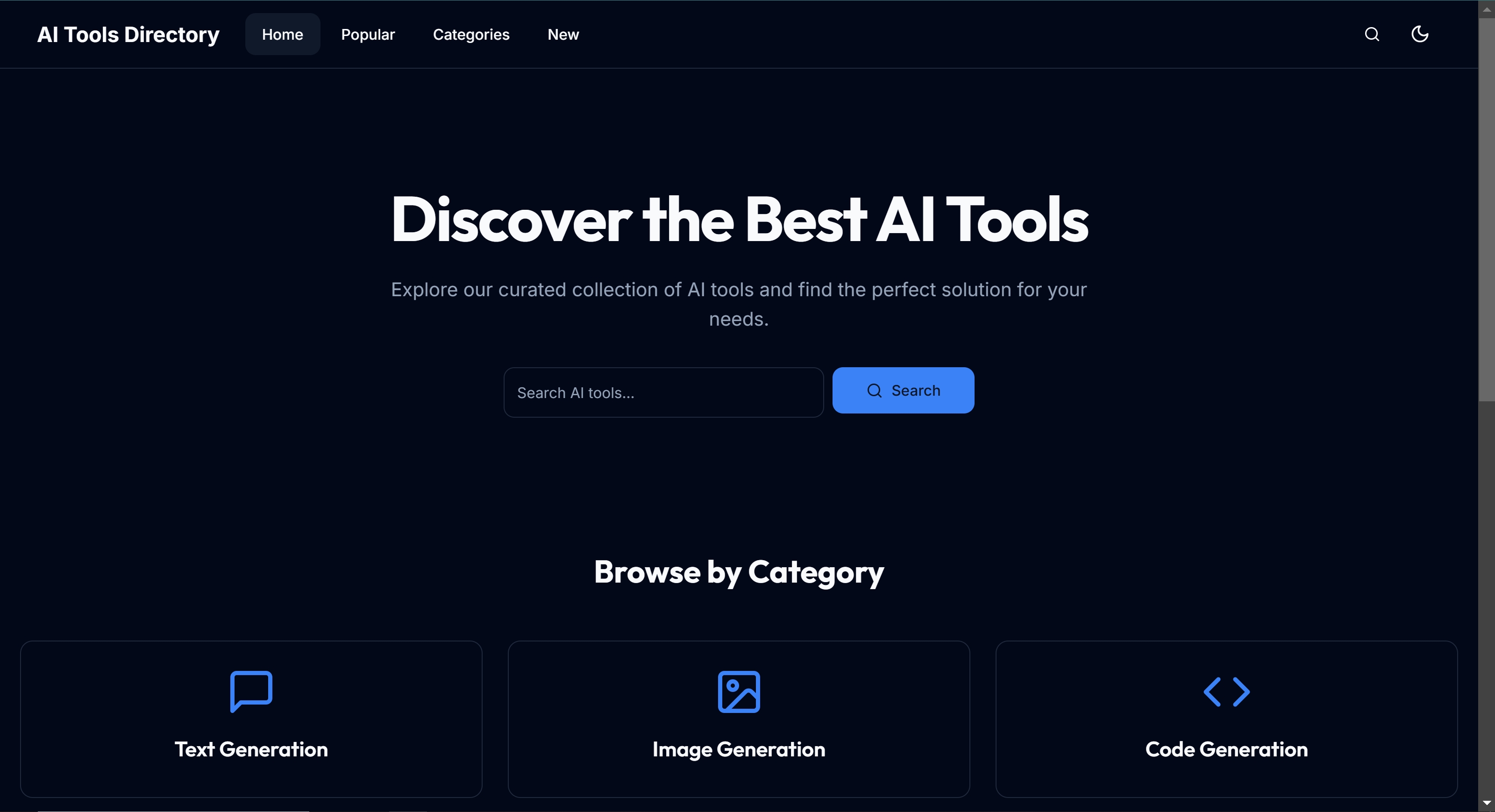
- Include features: - Hero section with search functionality
- Categorized AI tools grid
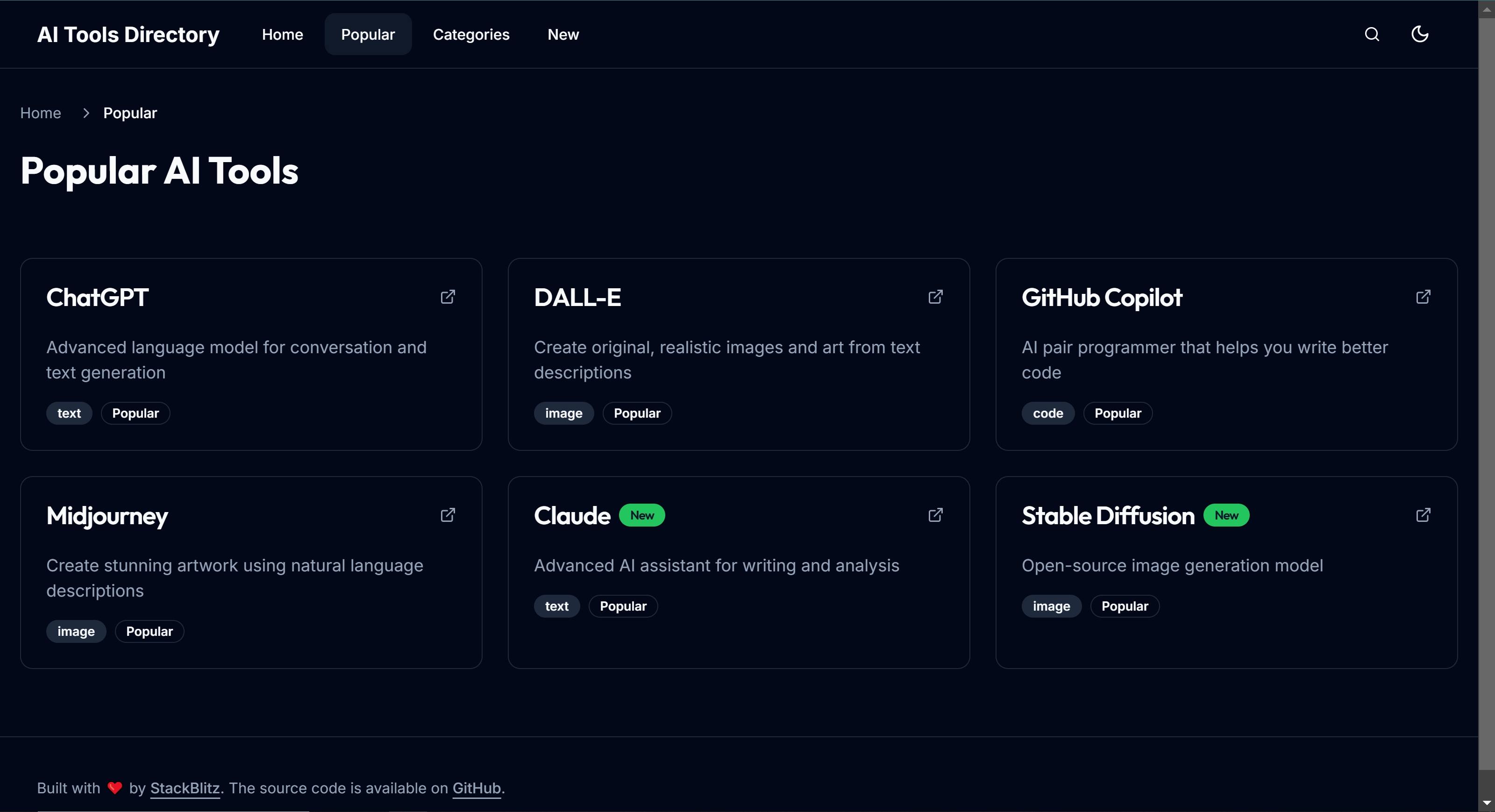
- Tool cards with descriptions and links
- Dark/light mode toggle
- Filtering and sorting options
- Ensure mobile-first responsive design
- Add smooth animations and transitions
- Include breadcrumb navigation - Implement SEO best practices
As you can see, AI added the following details:
- Categorized AI tools grid
- Hero section and search
- Search box
- Animations and transitions
- Breadcrumb navigation
- SEO optimization
My initial prompt was simple, yet AI added so many details. This shows AI's deep understanding of this type of website.
Step 3: Iterative Modifications

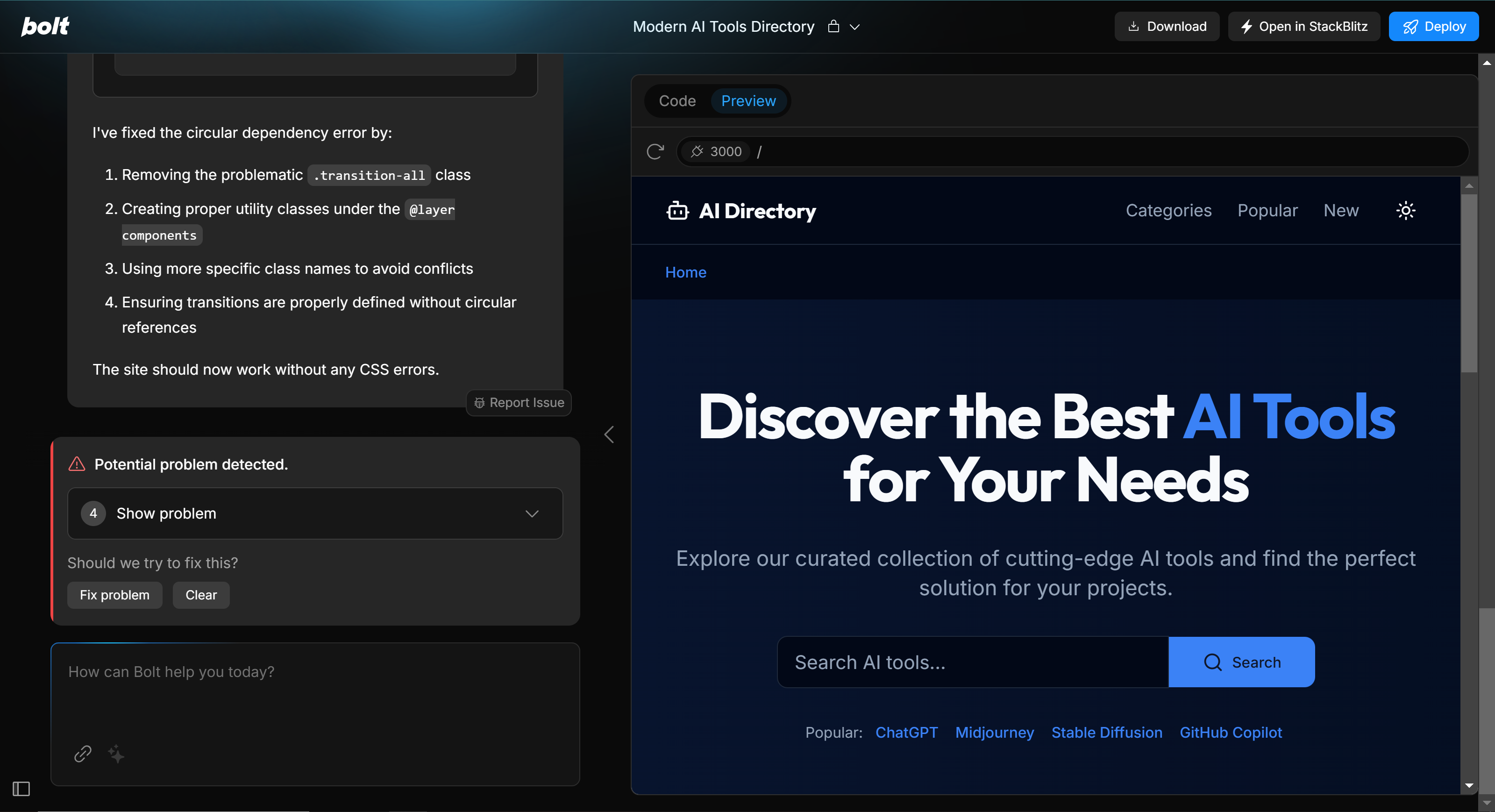
In no time, a directory website is ready. AI acts like an experienced engineer - you just need to tell it your ideas, and it can implement them. This is the first version, and it looks pretty good. Let's understand this new interface:
- Left side is the chat window. We continue entering prompts to adjust the website's effects.
- Right side is the preview and code editor. I generally don't modify code directly but tell AI what effects I want.
- The code editor includes a terminal for running commands. We can see AI running commands like
npm run devto start the development server. This terminal is useful for seeing running commands and error messages.
How to Handle Errors
AI has generated the website, including the 3 pages mentioned above. Clicking around, you'll find some pages don't open, and the chat window shows errors. We can click the "Fix Problems" button, and AI will help us fix them.
If it repeatedly fails to fix issues, check the terminal's error messages. Paste the error messages into the input box and let AI fix them.
We can keep making requests until we're satisfied.
Step 4: Deployment
Click the "Deploy" button to deploy the website. It will deploy to Netlify. After deployment, a link will be generated. Here's the website I generated, which looks pretty good.
https://elegant-swan-e587e7.netlify.app/Summary
This is the complete process of developing a directory website using bolt.new.
- Add more tools
- Optimize SEO
- Bind domain name and publish online
- Add content management
- Consider monetization models