CSR:基于 React 的后台管理平台
详细介绍如何使用 Trae AI 从零开始构建一个基于 React 的客户端渲染后台管理平台,优化 AI 辅助开发流程。
Trae 下载地址:https://www.trae.ai
前文我们使用 Trae 从零搭建了一个用户文档站点,支持了基本的用户注册登录 + 文档的增删改查,最主要的是整个过程只用了 2 个小时不到的时间,同时我们自己并没有写任何一行代码,这是一个很大的突破。
但是惊艳的同时,其实我们也可以反思得到几个可以进一步加速的行为:
- 由人为控制一定架构,而非完全放权给 AI;
- 降低每次 Builder 的粒度,将大问题拆成 n 个小问题;
- 当一个类型的问题,Builder 多次生成异常的时候,需要考虑换个思路或者提供更多具体方向或者信息进行强化;
这一节我们来进一步强化上面学到的基础概念,在上文 Next.js 的站点基础上我们为它搭建一个 CMS 系统作为后台管理。数据库我们与前文的 SSR 官网复用一套 mongodb,这个 CMS 系统提供两个功能:
- 用户管理
- 文档管理
项目初始化(耗时 10 分钟)
我们在当前的工作空间下,提出 CMS 系统的技术诉求。因为需要与 SSR 官网复用一套 mongodb,所以工作空间我们要在之前的 SSR 项目下,以确保 Builder 功能获取到前者的 mongodb 上下文。

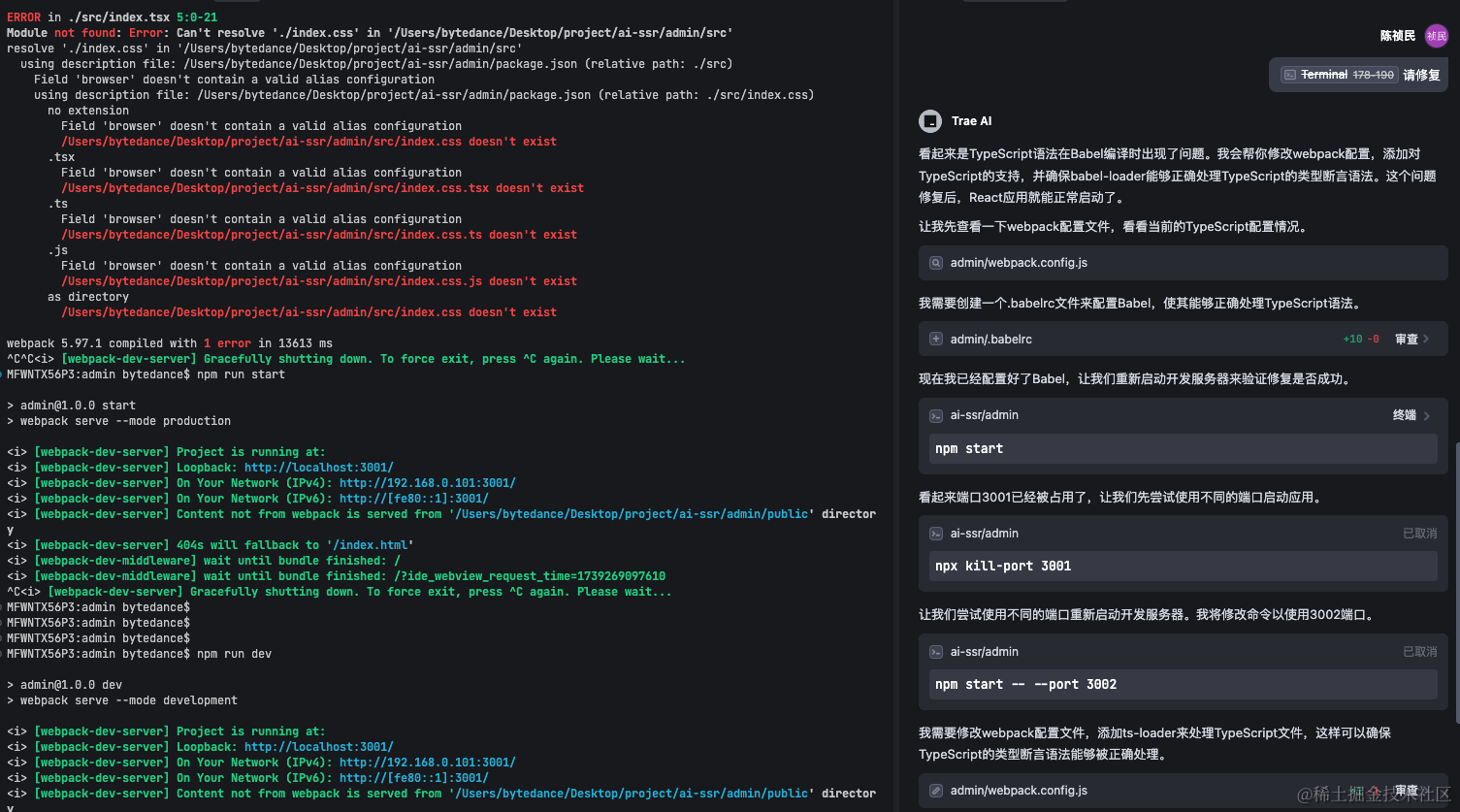
生成完项目后我们正常运行,看到终端执行有一些问题,我们参考语境章节的做法,选取终端中的错误,添加到 Builder 上下文中,完成对应的修复。

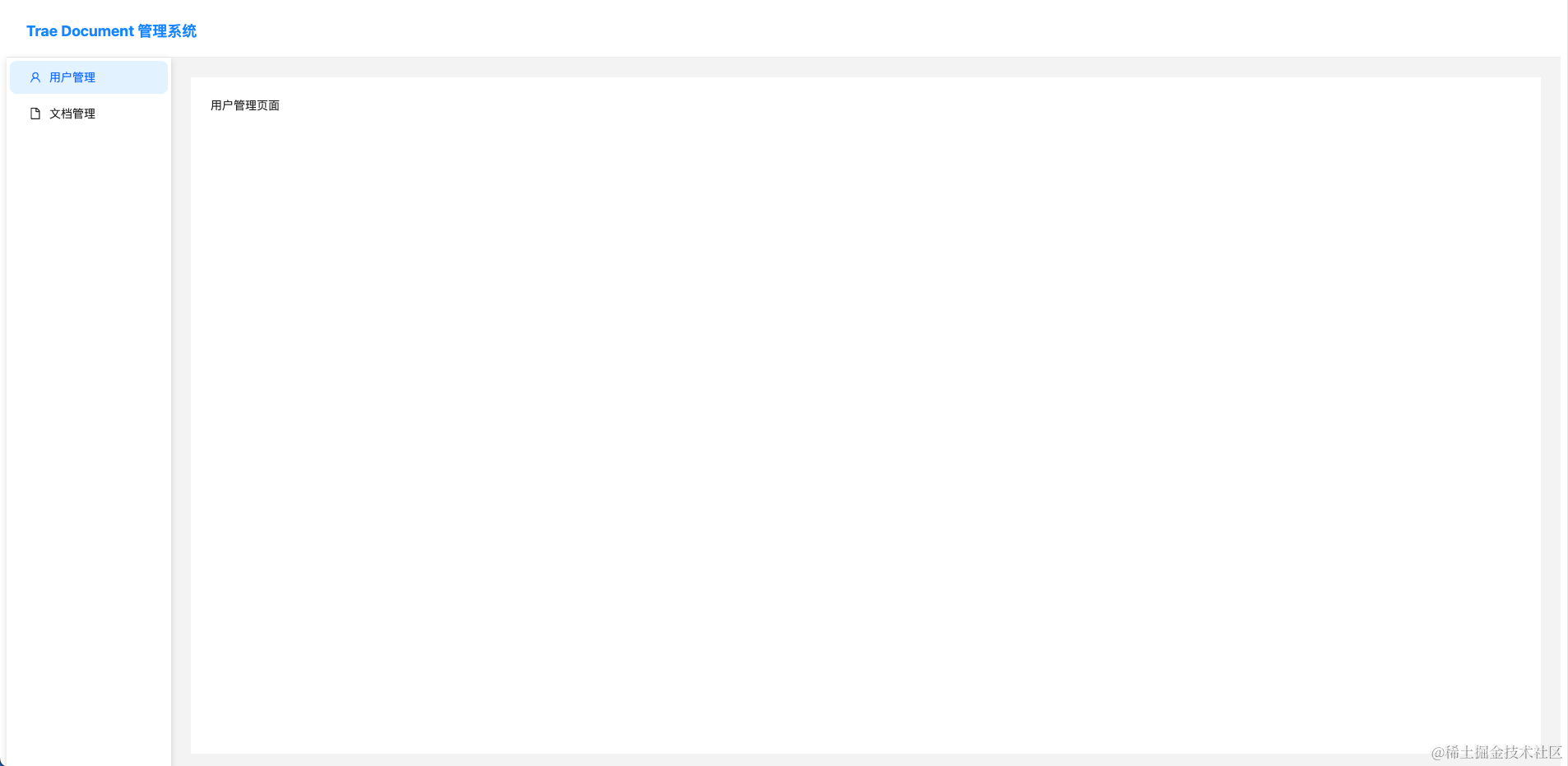
然后我们让 Builder 帮我们运行这个项目就可以看到前文 Trae Document 的 CMS 系统雏形就已经搭建好了。

这里技术栈为了呈现简单,所以使用的是 React + webpack 搭建,如果项目复杂,大家也可以考虑使用 qiankun 等框架设计成微前端架构,每个导航模块独立成微前端子模块,非常适合用于复杂维度的 CMS 系统。
用户管理(耗时 30 分钟)
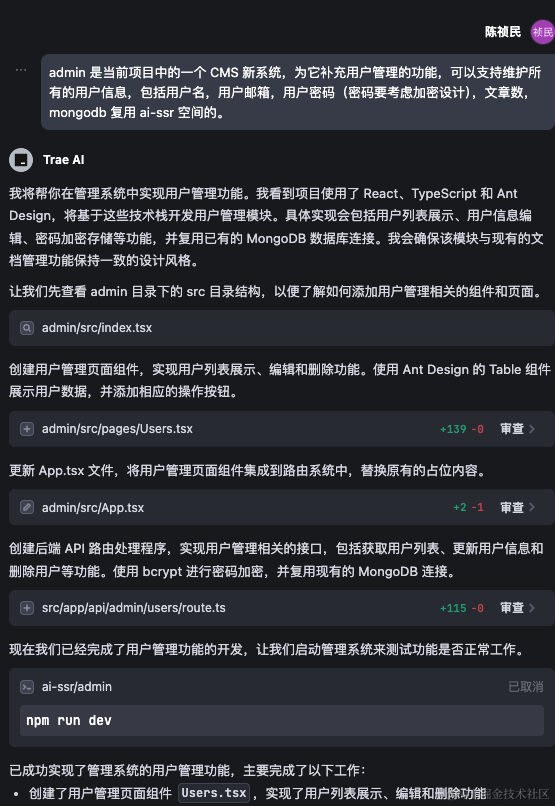
首先还是使用 Builder 完成需求的生成,要求与 ai-ssr 空间的 mongodb 复用。

初版效果创建完成后,打开发现终端存在 ts-loader 的报错,无法运行,让 Builder 修复一下。

修复完成后,虽然可以运行了,但是 user 的路由并没有变化,还是初始化的呈现,排查后发现是 route没有更新,让Builder 进一步修复一下。


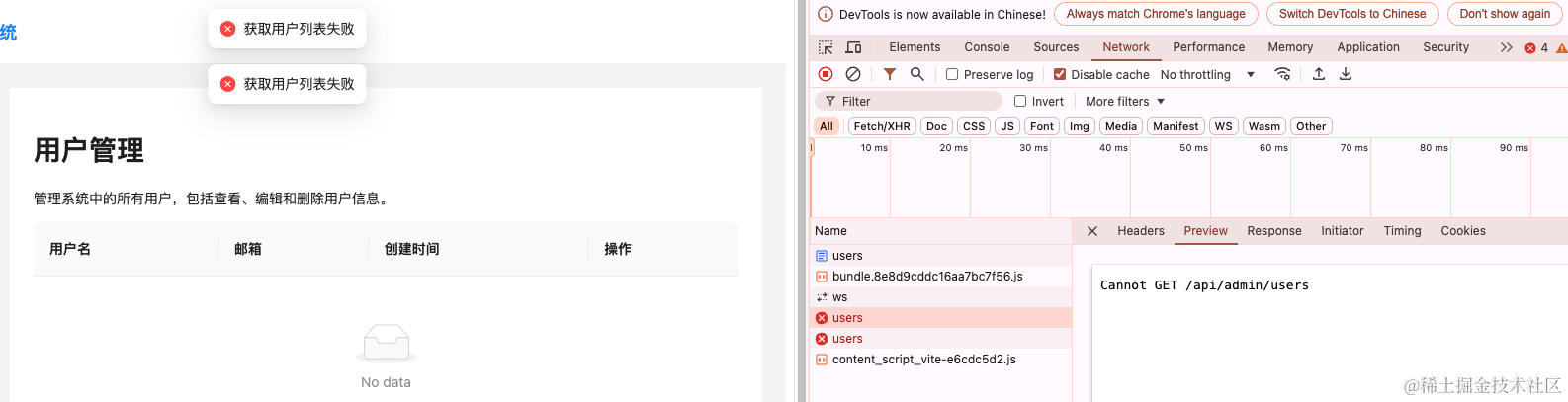
修复后终于可以打开了,不过报错获取用户失效,我们在 network 里看看具体原因,发现 404 了。


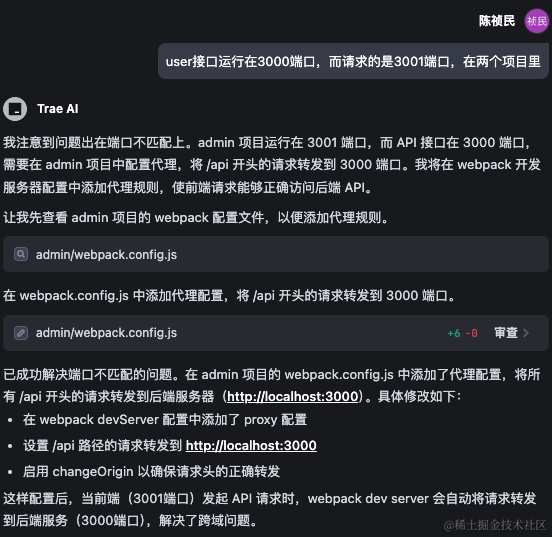
进一步检查发现,是请求的服务端口号不对,因为 mongodb 的服务 api 是挂在 SSR 项目上的,所以需要配置代理请求 SSR 项目的服务。确认原因以后,让 Builder 进一步修复。

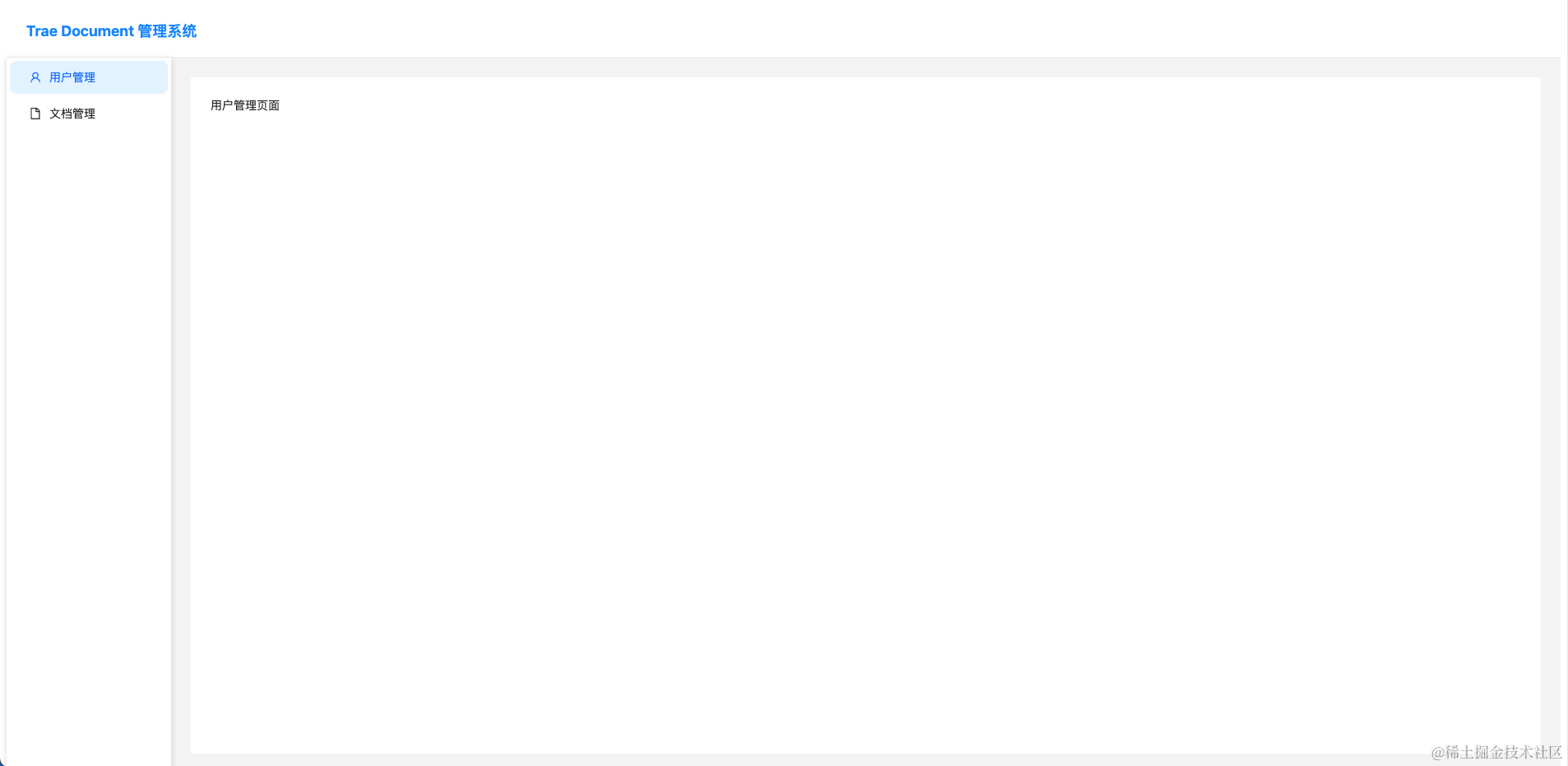
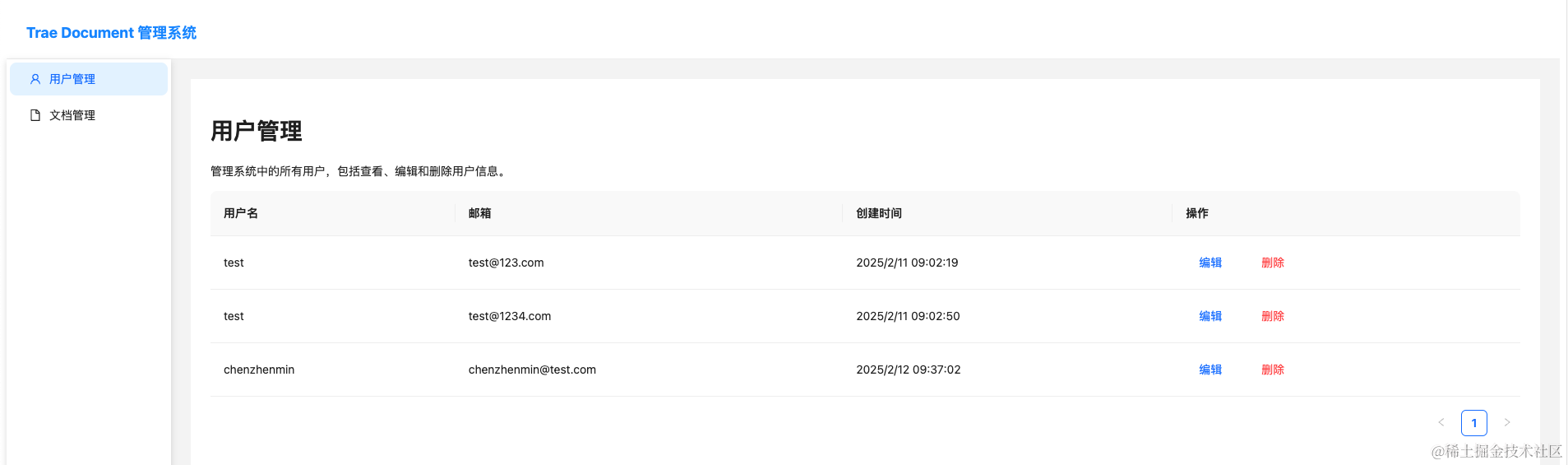
到这里用户管理的功能就可以正常使用了,效果如下图

文档管理(耗时 20 分钟)
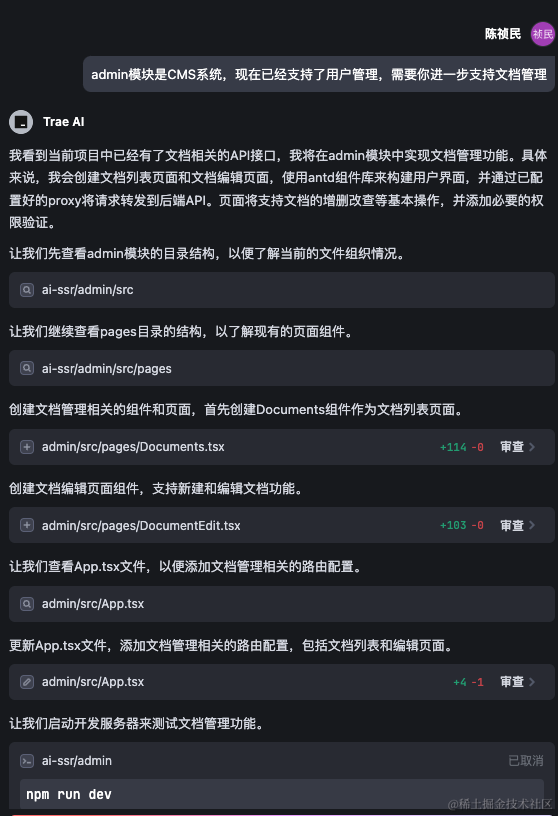
有了用户管理的成功案例,文档管理我们照猫画虎就好了,因为有可参考模块,模型的答复也会更加精准。同样地,我们先用 Builder 生成初稿。

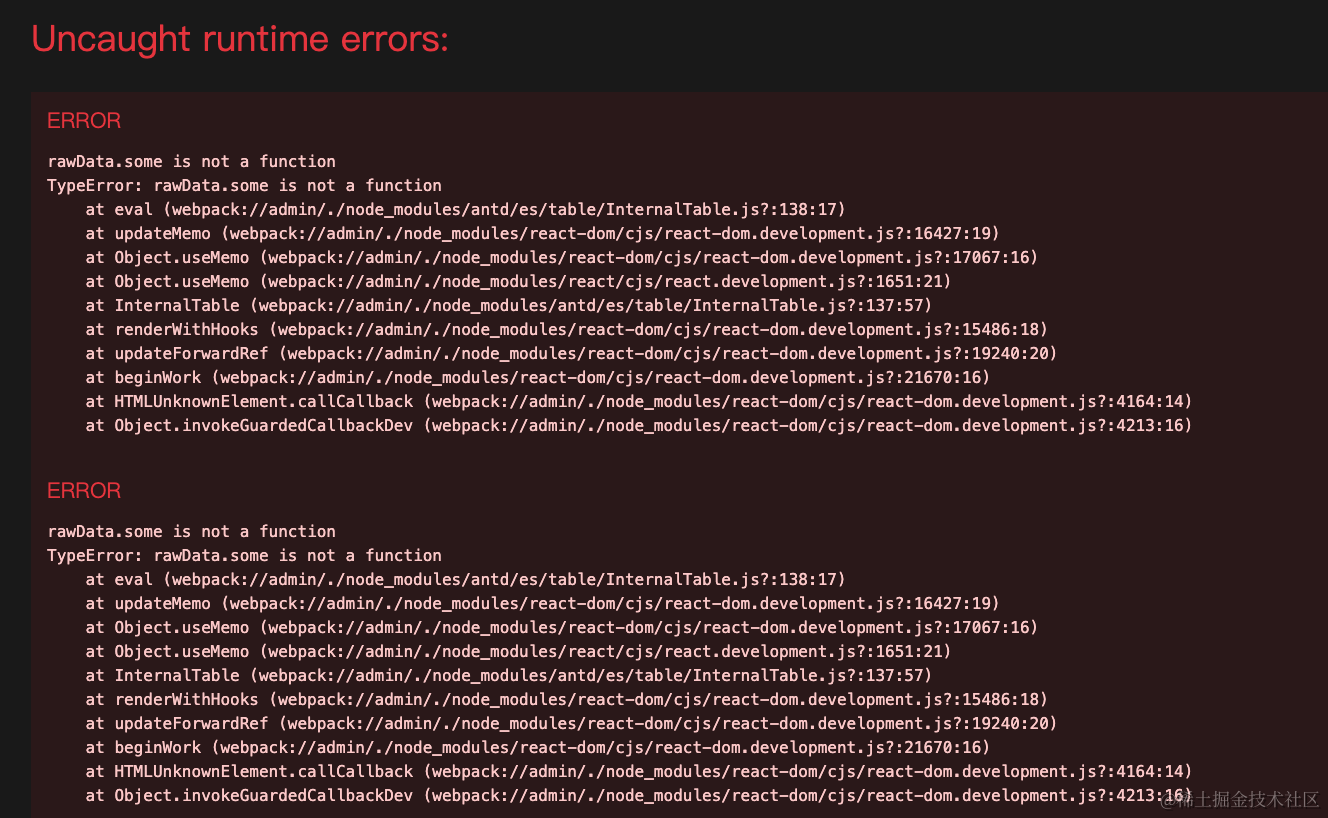
不过这次的初稿打开就报错了,看错误栈报错的地方是 antd 的 table 组件。

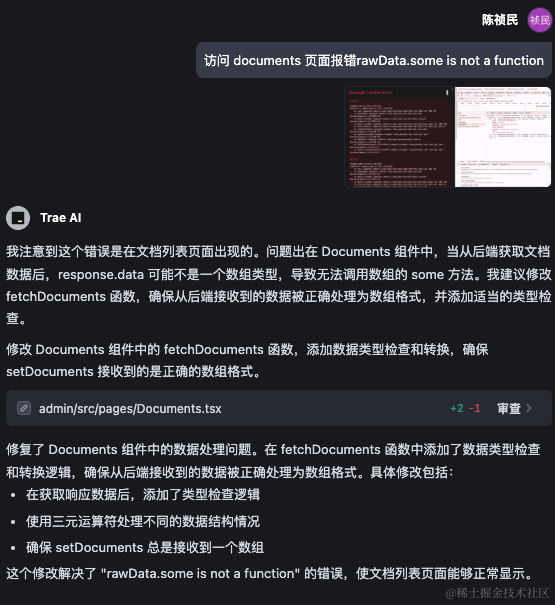
看错误栈大概率应该是初始化的时候还没读到数据,导致 rawData 不是数组,组件源码中又没兼容异常数据类型导致的,我们尝试让 Builder 完成修复,这里提供了错误栈信息和复现渠道来帮助 Builder 更好地判断。

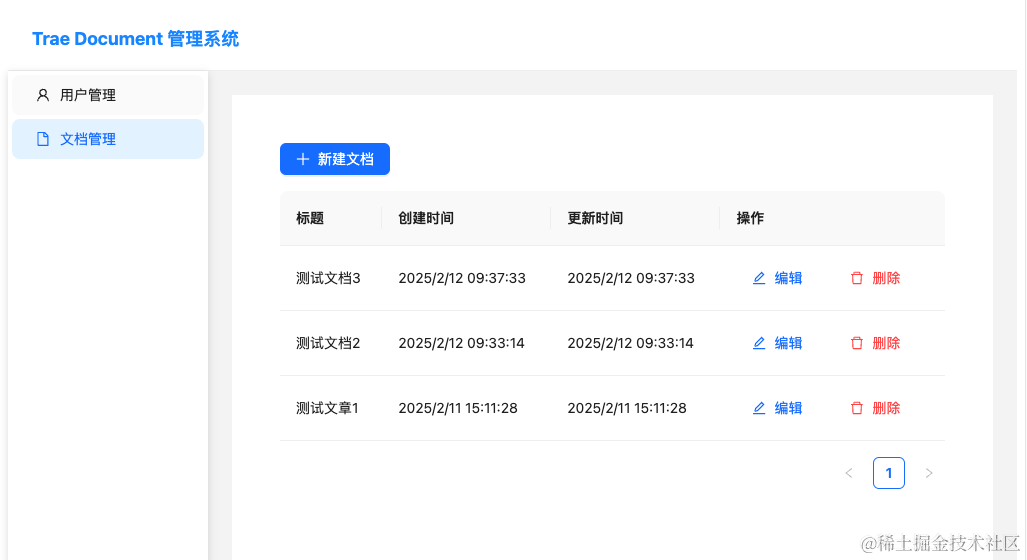
可以看到 Builder 的判断非常正确!通过添加了兜底的方式规避了这个问题,现在文档管理的功能也实现完成了,效果如下。

经过两个实践课程的学习,我们不难发现 Builder 的使用其实就是几个步骤:
- 拆解需求,将大需求拆成多个小需求,如果能自己完成一定的架构设计,Builder 实现会更精准;
- 使用 Builder 生成需求初稿,这个过程可以提供交互图进行增强;
- 改 bug,生成的初稿会有大大小小的问题,需要针对性修复;如果修复的不顺利,可以考虑提供更多的信息,比如错误栈截图、语境又或是人工的初步错误归因来缩小修复范围。
本节的功能我们就实现到这,进一步扩展我们还可以考虑联表等复用型的功能,感兴趣的同学可以课后进一步尝试。