竞品差异:Trae & Cursor & AI Extensions
详细对比 Trae AI、Cursor 和其他 AI 扩展插件之间的差异,帮助开发者选择最适合自己的 AI 编码工具。
前文我们了解了什么是 Trae AI,它是由字节跳动 IDE 团队出品的基于 VSCode 内核的 AI IDE,也是国内第一款桌面端 AI IDE。
不过光靠字节跳动、国内第一款等类似背书就说服大家使用是站不住脚的,咱不搞道德绑架,主打的就是坦诚清晰。所以本文阿民将对比几款主流的 AI 编码竞品与 Trae AI之间的差异,以帮助大家更好地选取 AI IDE 的产品。
AI Extensions & Trae
在 AI 编码发展的早期,提效的形态往往以 AI Extensions 为主,AI Extensions 的形态最为灵活,同时开发的成本也可控,只需要依赖 IDE 本身提供的 Extensions API 集成即可,例如 VSCode 团队提供的 Copilot Chat 插件,又或是字节跳动 IDE 团队提供的 MarsCode AI 插件。

在一定意义上,Trae 与 AI Extensions 并不算是竞品关系。一个是游戏的开局者,而另一个入局的游戏方,不过这两者在产品功能上一定层面可以对标,所以在这里专门作为一个竞品来对比两者的差异。
AI Extensions 的优势
AI Extensions 有着许多可见的好处,包含但不限于以下内容:
- 开发成本低,依赖具体 IDE 生态的 Extension API,不需要考虑复杂的 IDE 架构;
- 功能上线快,可以有更频繁的试错机会,因为 IDE 的沙盒机制不会直接影响 IDE 主进程,不用过多担心对 IDE 全局产生的影响;
- 可以适配多个成熟 IDE 容器环境,例如可以在 VS Code、JetBrains、GoLand 等多个 IDE 环境专门开发迭代,适配不同的用户习惯;
- 用户的安装成本低,只需要到对应的插件市场里完成安装即可,而不需要安装新的 IDE;
AI Extensions 的劣势
我们不难理解,AI Extensions 的核心优势主打的就是开发轻松、灵活轻便,对于个体开发和大部分 AI 编程产品团队非常不错的选择,但它最大的问题在于产品上限较低,这个上限问题体现在产品形态、性能和交付功能等三个方面。
产品形态
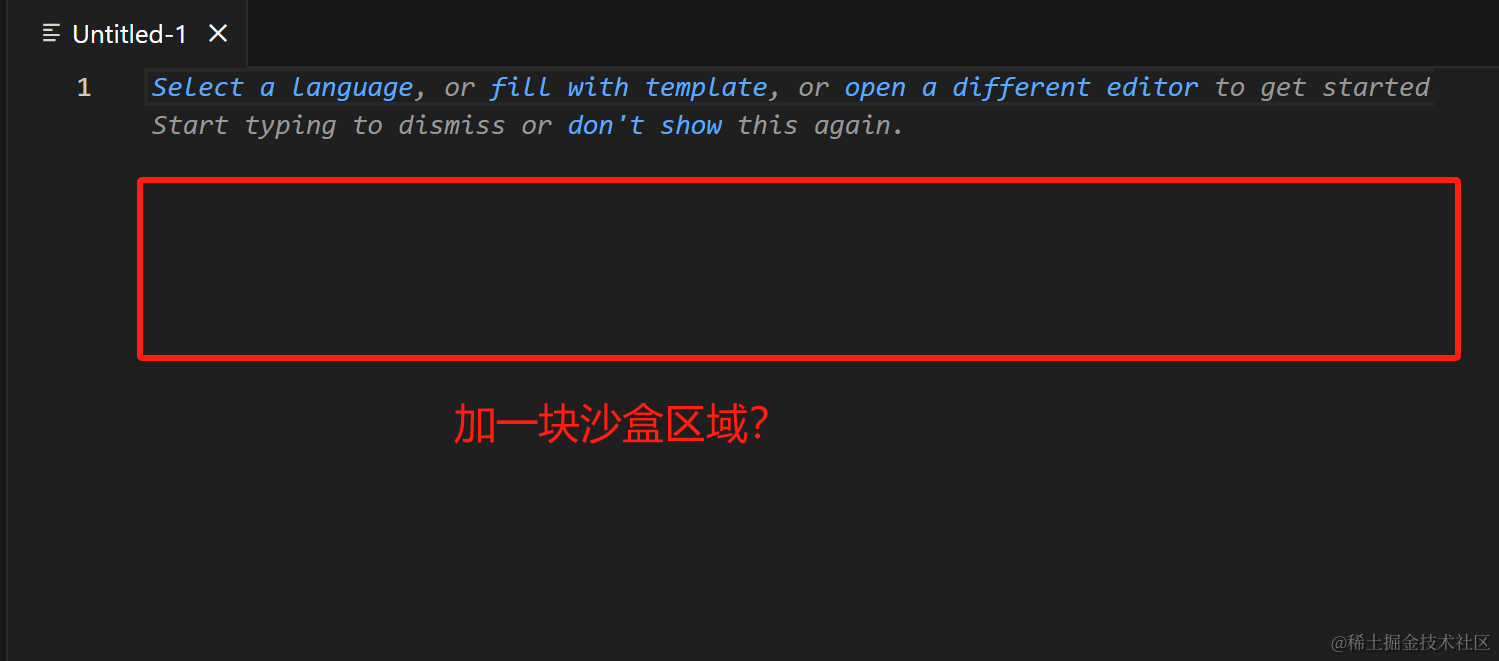
在产品形态方面,AI IDE 提供的允许 Extension API 变更的沙盒空间是有限的,并不是当前视窗内可以随便开发者更改,以 VSCode 为例,我们可以通过 Extension API 修改状态栏,活动栏,侧边栏等区域,但是如果想在代码编辑区中加一个独立的区域就无能为力了。

性能
同时在性能方面,AI Extensions 的性能上通常是不如 AI IDE 内置能力的。
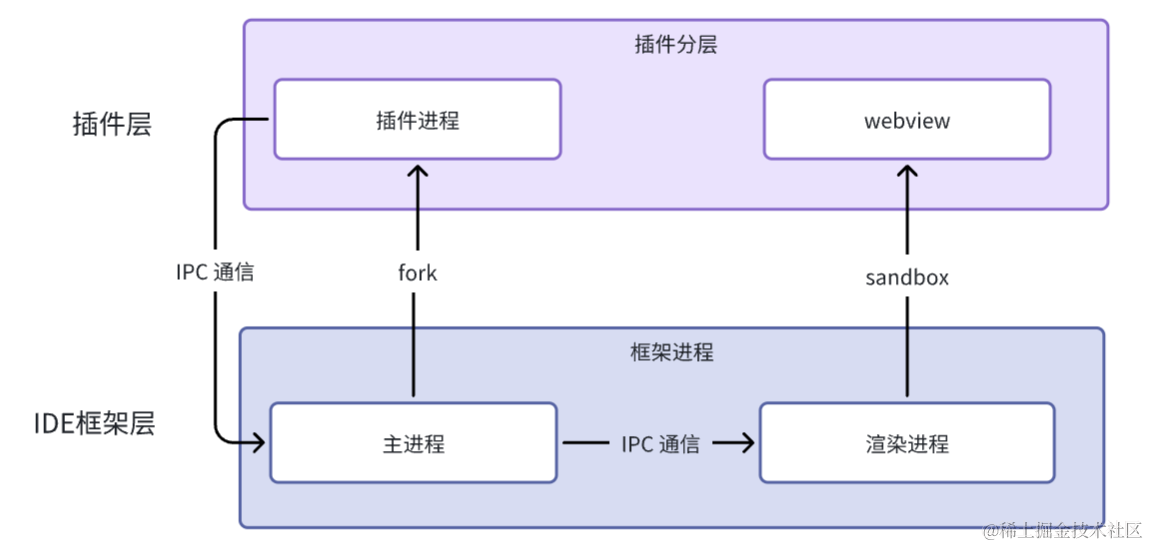
以桌面端 VSCode 为例,VSCode 基于 Electron 开发,Electron 中有两个核心进程,主进程和渲染进程。主进程是一个 Node.js 进程,用于提供一些系统级的 API,例如 I/O 操作;而渲染进程是一个浏览器进程,用于视窗中元素的渲染,IDE 的原生 UI 能力会直接基于主进程与渲染进程中的 IPC 通信完成。

那么为什么负责在性能方面,AI Extensions 的性能上通常是不如同功能 AI IDE 内置能力的呢?
我们结合上述 VSCode 架构图来看,主要有两点原因:
- 插件负责后台逻辑的进程为插件进程,它是由主进程 fork 出来的插件进程,需要通过 IPC 通信的方式消费主进程中的 Service,相比框架层直接消费多了一层通信耗时;
- 同时插件中使用的 UI 层 webview,也是渲染进程提供出来的类 iframe 沙盒,性能层面不如渲染进程的原生 JS
交付功能
不仅是产品形态和性能上受限,在交付功能上,AI Extensions 的插件上限也远低于 AI IDE。这是因为 AI Extensions 所有的核心功能受限于 Extension API, 不能随意消费主进程中提供的 Service,这将直接导致对 IDE 的掌控力下降,其中包含但不限于以下信息:
-
IDE 的用户行为和路径
-
仓库内容,及其向量化
-
上下文的执行意图
而这些信息的缺失,会在 AI 领域应用中效果差异尤其巨大,对比以下的两个 Prompt Demo:
{
"AI Extension": "请为以下代码生成单元测试,需要测试的代码如下xxx",
"AI IDE": "请为以下代码生成单元测试,需要测试的代码如下xxx, 该仓库使用 Jest 为测试框架,react/testing-library 为 UI 辅助测试库,同时检测到该用例存在历史用例,以历史用例的惯例需要在历史基础上增量迭代"
}
显而易见,AI IDE 可以对用户的上下文编码过程形成掌控力,进而拿到更多的上下文信息,根据分析的用户意图,进行上下文信息的权重设置后对最终 Prompt 达到检索增强的效果,这些是 AI Extension 无法做到的。
入局游戏方 & 规则的制定者
这三个上限问题对于 AI Extensions 的开发者来说,是明确但无能为力的,这也是阿民之前提到的,AI Extensions 开发者是入局的游戏方,你必须按照既定的规则玩,而对规则本身不具备掌控力,而 AI IDE 是规则的制定者,对全盘游戏具备掌控力,也可以拿到更多的上下文信息用于检索增强。
不过 AI IDE 也有它的劣势,比如:
- AI IDE 跨平台能力有限,例如 Trae 基于 VSCode 内核,对于 VSCode 用户可以做到较低成本的平迁,但对于 JetBrains、GoLand 等不同 IDE 用户的适配性就不够好了,因为如果要适配的话,要基于对应的 IDE 内核开发,而 AI Extension 只需要根据对应平台的 Extension API 开发即可。
- AI IDE 的开发成本较高,不同的 IDE 产品架构不尽相同,这些差异体现在进程设计、安全隔离、基础 Service 等多个层面,不管是从零设计还是二次魔改都有不小的成本,常规开发人员上手困难。
如果应用的场景和解决的问题是尽可能地提高用户开发的体验和 AI 上限,AI IDE 相比 AI Extension 绝对是一个更为合适的场景。
由于上文的信息量较大,这里我们再做个简单的总结,具体差异如下表格:
| 对比层面 | AI Extension | AI IDE | | ---- | ----------------------------------------------------------------------------------- | ------------------------------------------------------------ | | 开发成本 | 较低,依赖对应 IDE 容器提供的 Extension API 集成即可 | 较高,基于开源 IDE 内核二次开发,需要对对应 IDE 内核架构熟悉且理解设计原则 | | 跨平台性 | 较好,可以针对不同 IDE 容器的 Extension API 开发多个 IDE 插件版本 | 较差,每个 IDE 容器的适配都需要针对对应的 IDE 内核开发,开发成本高,且不同 IDE 内核架构有差异,有熟悉成本 | | 产品上限 | 较低,功能依赖于对应 IDE 容器 Extension API 的开放性,对应 Extension API 不支持的功能无法开发,也无法随意拿到 IDE 的上下文信息 | 较高,对整个 IDE 上下文信息和用户行为路径具备掌控力 |
Cursor & Trae
相信很多同学都有用过 Cursor 了,Cursor 作为世界级的第一款 AI IDE,效果的成熟度和规划都处于领先地位。两者之间 UI 层的差异这里就不提了,毕竟交互效果这个仁者见仁,我们只聊产品和用户使用层面的优劣对比。
产品功能差异上,因为缺乏直接数据层面的评估对比,所以直接从直观感受上来说。
从个人体验来说(经历了几个月的迭代变化,一直是用 Trae 来开发的,自产自销),Trae 目前相比 Cursor 在效果上仍有一定的差距,不过差异并不是很大。作为开发提效来说,是个非常不错的选择,不过作为国内人才密度最高的工程师团队,相信是未来可期的(暂时还是个饼)。

当然除了饼以外,Trae 还有一些看得见摸得着的好处,例如:
-
Trae 目前是免费开放使用,提供了 Claude - 3.5 和 GPT - 4o 等模型,虽然后续肯定会收费,但能白嫖一段时间也不损失什么。
-
Cursor 的充值方式需要使用海外信用卡,包含地区认证等,有一定的认证门槛,对于国内的同学并不友好,而 Trae 后续大概率会支持支付宝等国内支付方式,付费体验上会更好。
同样地,我们也做一个简短的总结,Trae AI 和 Cursor 之间的差异如下:
| 对比层面 | Trae AI | Cursor | | ---- | ---------------------------------------------------------- | -------------------------------------------------------------- | | 产品效果 | 没有数据支持,个人体感上 Cursor 相对更好一些,仍有差距不过不大。 | | | 付费 | 目前免费开放 Claude - 3.5 和 GPT - 4o 等模型,后续收费大概率会支持支付宝等对国内友好的方式; | 首次注册赠送额度,但很快会被耗尽,后续使用需要充值,整体费用较高;充值需要使用海外信用卡,注册和地区 IP 认证等存在门槛; |
到这里关于 Trae 的竞品差异对比就完成了,下篇文章开始将正式进入基础篇的学习,首先我们将来了解如何安装 Trae 并完成对齐 VSCode 的功能平迁。